1. Give Your Site A Responsive Layout & Mobile-Friendly Design
Your website looks chill and works similar a charm connected PC; that’s fantastic.
Have you tried opening it connected a smartphone?
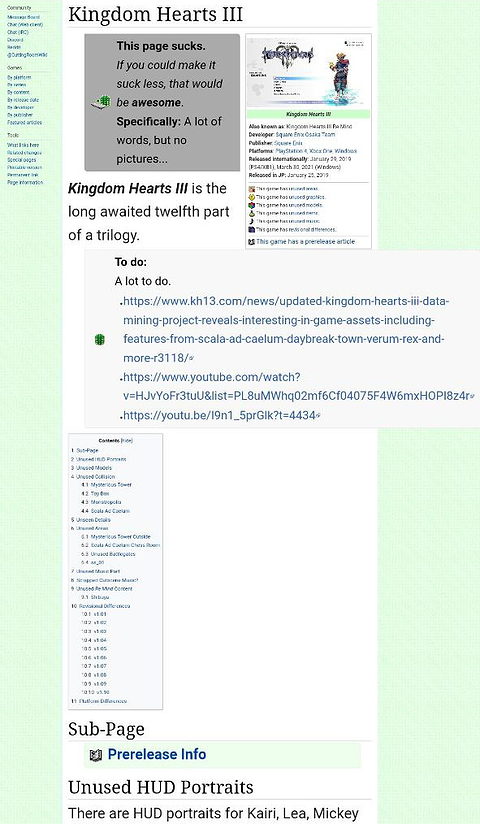
Does it look similar this?
 Screenshot from TCRF.net, January 2023
Screenshot from TCRF.net, January 2023
If yes, past you person a large problem. That website is practically unusable connected mobile.
Unfortunately, being PC-friendly doesn’t automatically marque a website mobile-friendly arsenic well.
And due to the fact that of Google’s mobile-first index, if your tract is not mobile-friendly, it whitethorn ne'er spot the airy of leafage 1 of the hunt motor results pages (SERPs).
So what bash you do?
The archetypal large measurement successful making your tract mobile-friendly is moving connected a responsive design.
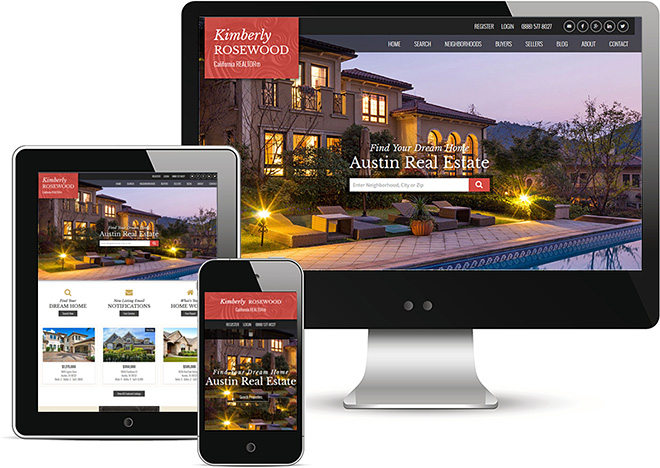
When a tract is responsive, it displays decently connected screens of each sizes, similar this:
 Screenshot from WebCEO.com, January 2023
Screenshot from WebCEO.com, January 2023
How To Give Your Website A Mobile-First Design
There are 2 ways to upgrade your website into a mobile-friendly experience. Each solution has its ain tradeoffs.
- The fastest way: install a dedicated mobile-first plugin similar WPtouch to give your website a responsive plan successful minutes. It’s the easiest method, but not without its risks; plugins are prone to breaking and (in the astir utmost cases) adjacent being hacked.
- The astir reliable and unafraid way: modify your website’s codification to see responsive solutions.
How To Hand-Code A Responsive Website
If you privation to instrumentality the matters into your ain hands and alteration your desktop tract into a responsive, mobile-friendly website, you’ll request to incorporate:
- A viewport.
- Responsive images.
- A fluid layout.
- Media queries.
We’ll thatch you each the codification you request to marque your website responsive. But first, beryllium definite you back up your website earlier making changes to your code.
How To Set A Viewport On A Website
Viewports assistance each browser cognize however to accommodate your webpage’s dimensions to its screen.
If you adhd a viewport to your website’s HTML, your webpages volition automatically accommodate to acceptable onto immoderate mobile device.
Add This:
To acceptable the viewport connected a page, adhd this enactment of HTML codification wrong its <head> tag:
<meta name="viewport" content="width=device-width, initial-scale=1">How To Make Images Responsive
When it comes to mobile-friendliness, it’s important that your visitant does not person to scroll near and close to spot the contented of your website.
This is existent for each images arsenic well, particularly infographics.
Responsive images should automatically shrink and turn to acceptable the width of each visitor’s surface perfectly.
So, you privation to usage the max-width property.
How To Add The Max-Width To Make Your Images Responsive
- Open your site’s stylesheet (the CSS file).
- Add “max-width: 100%” for the <img> tag, similar this:
Now, if your images are wider than the viewport you added successful the supra step, they volition automatically shrink to acceptable the disposable space.
How To Install A Fluid Layout
When you person a responsive layout connected your website, it’s leafage elements acceptable themselves to immoderate surface connected their own. For example, if you person a fluid table, the array volition resize on with the screen. That way, you tin spot each the columns without ever having to scroll near oregon close – adjacent connected a tiny mobile screen.
There are a fewer antithetic fluid layout methods that you tin try, depending connected your idiosyncratic site:
- Flexbox.
- Multicol.
- Grid.
Use them erstwhile appropriate.
When To Use Flexbox
Use this method erstwhile you person a fig of differently-sized items and privation to acceptable them successful a row. Add the “display: flex” spot to their HTML tag, similar successful this example:
.items { display: flex; }When To Use Multicol
This method splits your contented into columns. It uses the column-count property, similar this:
.container { column-count: 3; }In this example, you get 3 columns.
When To Use Grid
As the sanction suggests, this method creates a grid to acceptable your elements inside. Here’s an example:
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; }The grid-template-columns spot sets the fig of file tracks (three successful this example) and their sizes (1 fr).
Still not definite which to use? Plugins tin automatically observe and instrumentality the champion fluid layout.
How To Add Media Queries To Your Website
Media queries are different mode to accommodate your contented to immoderate surface size. But they person another, overmuch much notable advantage: they accommodate your tract to circumstantial features autochthonal to antithetic devices.
For example, a machine mouse’s cursor tin hover implicit leafage elements, and smartphones person touchscreens. Account for these features, and you tin tailor the idiosyncratic acquisition to immoderate benignant of device.
There’s a batch to sorb erstwhile dealing with media queries, but MDN Web Docs person precise detailed instructions.
Once you’ve done everything, cheque however good it works by viewing your tract connected galore antithetic devices.
2. Make Your Full Website Look Good On Mobile
Step 1 covered the method model that makes your website acceptable good connected mobile devices.
Good quality – that was the hardest part. Just a fewer much steps to go.
With a responsive design, your tract is astir afloat mobile-friendly. What other bash you request to decorativeness the job?
Next, it’s clip to:
- Make usage of large, easy readable text. Headlines and subheadings should beryllium particularly eye-catching.
- Make your interactive elements (such arsenic buttons and checkboxes) ample capable to beryllium show-stopping.
- Avoid utilizing agelong paragraphs. Short ones are ever better.
- Use antagonistic abstraction generously. It volition forestall your tract from looking cramped.
- Leave immoderate country astir links and different interactive elements. That way, users won’t accidentally property what they don’t privation to press.
3. Don’t Block Your Content With Popups
Popups marque it harder for your visitant to get the accusation they came for, and they effect successful precocious bounce rates, a.k.a. radical leaving your tract arsenic soon arsenic they participate it.
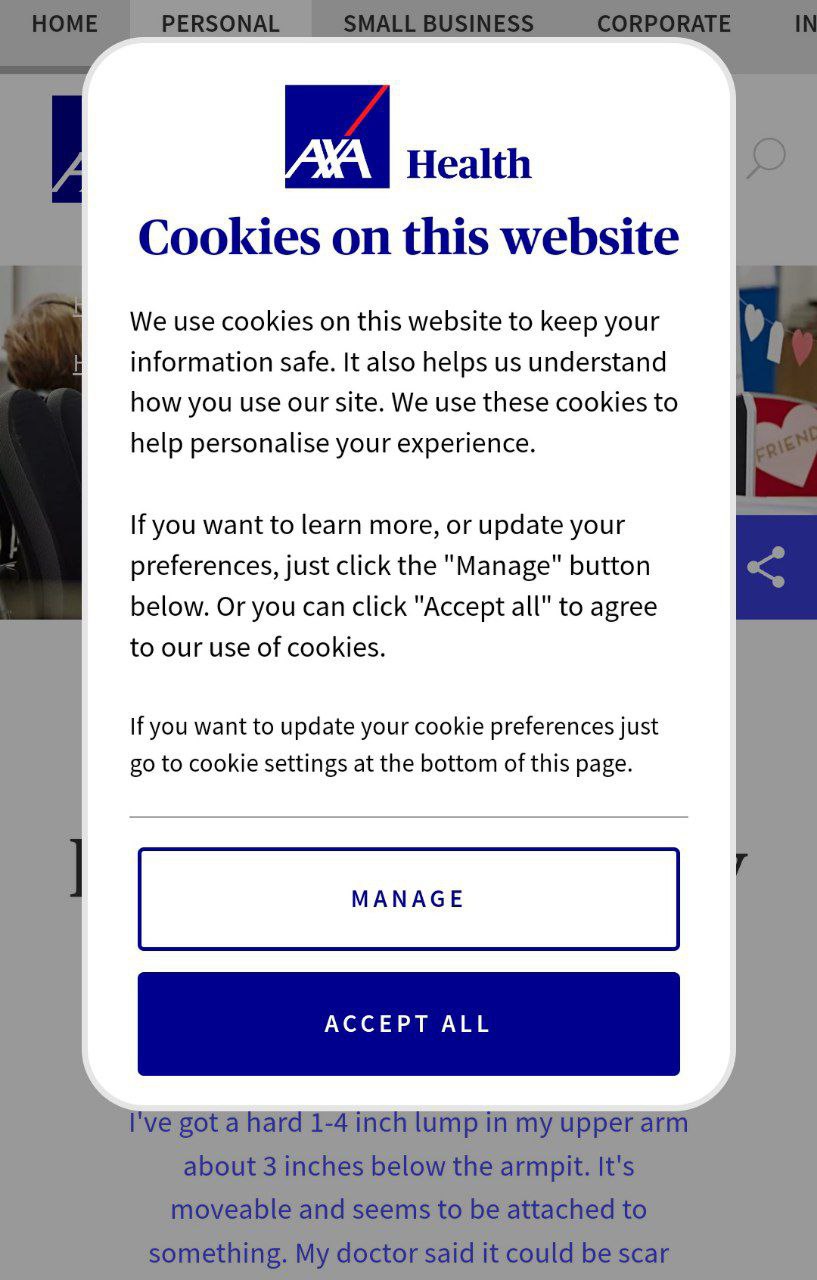
Now, definite kinds of popups are beauteous important. Most websites request to usage cookies, and yours is astir apt nary exception. And the GDPR made it mandatory to inquire for the users’ support to usage their data, truthful you can’t debar utilizing a popup for that.
 Screenshot from Axahealth.co.uk, January 2023
Screenshot from Axahealth.co.uk, January 2023
However, your users don’t sojourn your tract to look astatine popups. When the full leafage is blocked by a petition to judge the usage of cookies, the visitors mightiness not beryllium truthful anxious to enactment themselves successful your shoes. On the contrary, it’s guaranteed to annoy them, and they whitethorn adjacent permission without browsing your tract astatine all.
What To Do Instead
Users are much tolerant of popups erstwhile they screen conscionable a tiny information of the screen. And if they are casual to adjacent and dismiss, adjacent better.
 Screenshot from Att.com, January 2023
Screenshot from Att.com, January 2023
4. Fix The Technical Errors On Your Website
Even the astir insignificant hiccup volition beryllium casual to spot connected a tiny screen, including the dreaded 404 errors.
While a 404 leafage with a comic plan tin service you well, an mistake is inactive an error; it volition disrupt the idiosyncratic experience. It’s amended to region them arsenic a origin completely.
 Screenshot from Dribbble.com, January 2023
Screenshot from Dribbble.com, January 2023
How To Discover Your Website’s Technical Errors
What different errors tin ruin a mobile user’s day? To sanction a few:
- Broken links.
- Broken images.
- Unwanted leafage redirects.
- Faulty CSS and Javascript.
- Server issues (e.g. gateway timeout).
All of them volition nonstop the idiosyncratic moving if you don’t bash something.
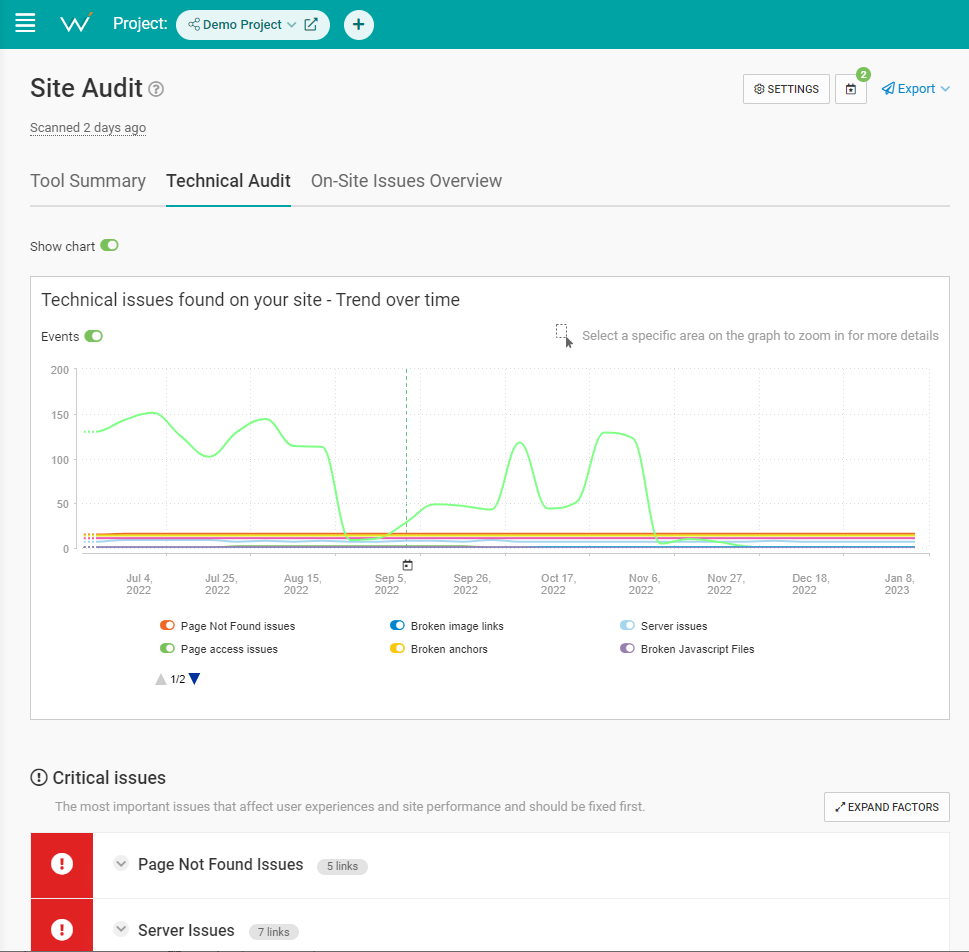
To get started, find each method errors connected your site. Scan it with WebCEO’s Technical Audit instrumentality to make a report.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
Fix each the website errors you find arsenic rapidly arsenic you can.
Don’t fto codes similar “Status: 503” confuse you – here are immoderate adept tips for dealing with them.
After that, marque it a wont to scan your tract regularly (once a week is fine), and thin to errors successful a timely manner.
5. Make Your Site Load Quickly
You sojourn your site, and it’s taking excessively agelong to load. Oh no!
Is the Internet down? No? Unfortunately, present your idiosyncratic whitethorn determine that your website ne'er works and ne'er return.
So, it’s important to bash everything successful your powerfulness to marque definite your tract loads rapidly astatine each times.
How To Make Your Website Load Faster
Follow these six tips to marque your website load faster:
- Optimize your images. Minimize their record size by tweaking their tallness and width, prevention them successful the close format, and compress them.
- Enable compression (if it isn’t enabled yet). GZIP compression is among the astir fashionable methods.
- Use browser caching. Find your domain’s .htaccess record and acceptable the expiration times for your leafage elements.
- Use lazy loading. Like compression, it’s often already active. If you don’t person it, you tin insert the loading=”lazy” property into the HTML tags of the elements you privation to lazy load. Or conscionable usage a plugin similar Smush.
- Optimize your pages’ code. If you person capable cognition of HTML, Javascript, and different languages forming your site, you tin effort and trim the code. Be cautious not to interruption anything.
- Merge elements wherever appropriate. For example, if you person 2 images close adjacent to each other, merging them into a azygous representation volition assistance the leafage load faster.
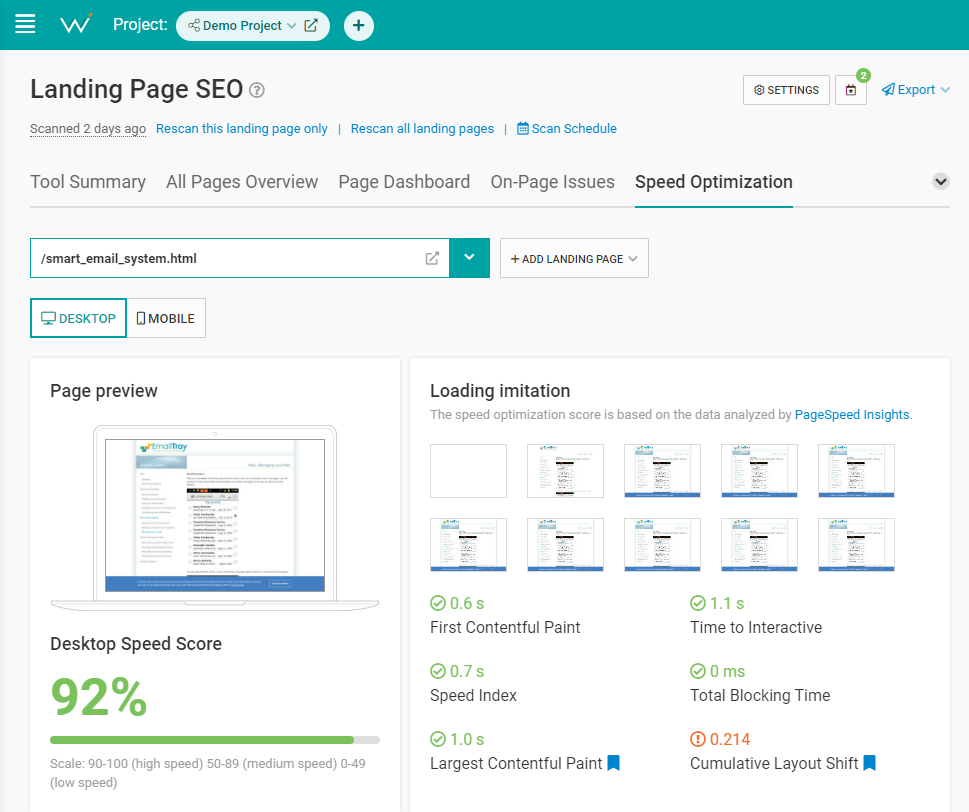
Check your existent loading speed with WebCEO’s Speed Optimization tool. It volition constituent retired the speed-related problems that are plaguing you close now.
 Screenshot from WebCEO, January 2023
Screenshot from WebCEO, January 2023
6. Optimize Your Website For Local & Voice Search
Smartphones are casual to transportation around, which makes them a cleanable instrumentality for online browsing connected the streets.
Does the idiosyncratic request to find thing nearby? Their extremity is simply 1 question away.
And since the question volition apt incorporate the connection “where,” your website needs to beryllium acceptable for it. That’s done done optimization for section hunt – and, combined with mobile SEO, it becomes amazingly effectual for dependable hunt astatine the aforesaid time!
Just bash these things:
- Use location-based keywords and phrases successful your content. They usually incorporate words similar where, nearest, closest, adjacent me, oregon successful “name of your location”. For example: car lavation adjacent me.
- Have an FAQ leafage connected your site. Make your answers concise and consecutive to the point.
- Put your business’ name, address, and telephone fig connected your website’s location page. Better yet, enactment them successful the footer.
- Create a listing connected Google Business Profile, and capable it retired with arsenic overmuch accusation arsenic you can. This is indispensable if you privation to look successful Google Maps.
- Collect affirmative lawsuit reviews – the much the better.
7. Make Your First Scroll Efficient
Ideally, you should beryllium capable to captivate the visitant arsenic soon arsenic they spot your website. But determination is lone truthful overmuch they tin spot connected a tiny screen. So, what bash you do?
Make your site’s “above the fold” (what users spot successful the archetypal scroll) is simply a full knockout.
What are the must-haves you indispensable enactment successful there?
- Descriptive, eye-catching title.
- Navigation menu.
- Search bar.
- Call-to-action.
But those are conscionable the basics.
Here are a mates of expert-level ideas:
- An interactive constituent (like a panoramic photo, a 3D model, oregon a elemental game). Even an mean video works.
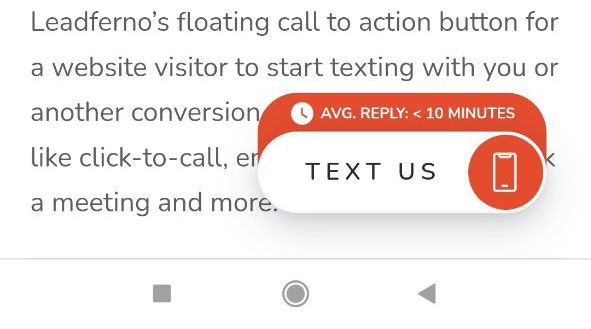
- A floating CTA that ever stays connected the surface nary substance however acold down you scroll.
 Screenshot from Leadferno.com, January 2023
Screenshot from Leadferno.com, January 2023
8. Make Your Search Results Attractive
As the saying goes, the champion spot to fell secrets is connected leafage 2 of Google.
However, that’s existent lone for the desktop version.
Mobile Google comes with infinite scrolling, which presents the apical 40 results alternatively of 10 earlier you find the “See More” button.
However, apical 10 oregon not, your hunt results volition ne'er get immoderate clicks if they don’t basal out.
And, conscionable similar with thing else, you request to basal retired well. How bash you use this rule to your hunt results?
How To Make Your Search Results Stand Out
There are 3 large ways to marque your hunt results much breathtaking for your aboriginal visitor:
- Use the champion keywords. Not conscionable successful presumption of hunt measurement – usage the keywords which seizure users’ hunt intent amended than others. To fig retired which keywords those are, you request to enactment yourself successful the users’ shoes. Or conscionable inquire the users you cognize astir their hunt preferences.
- Use eye-catching titles and descriptions. Keywords are 1 main ingredient; the different constituent is powerfulness words that disturbance the users’ emotions. Do you cognize which emotions are due for your content?
- Add structured data. Mark up your leafage elements to make oh-so-clickable affluent snippets.
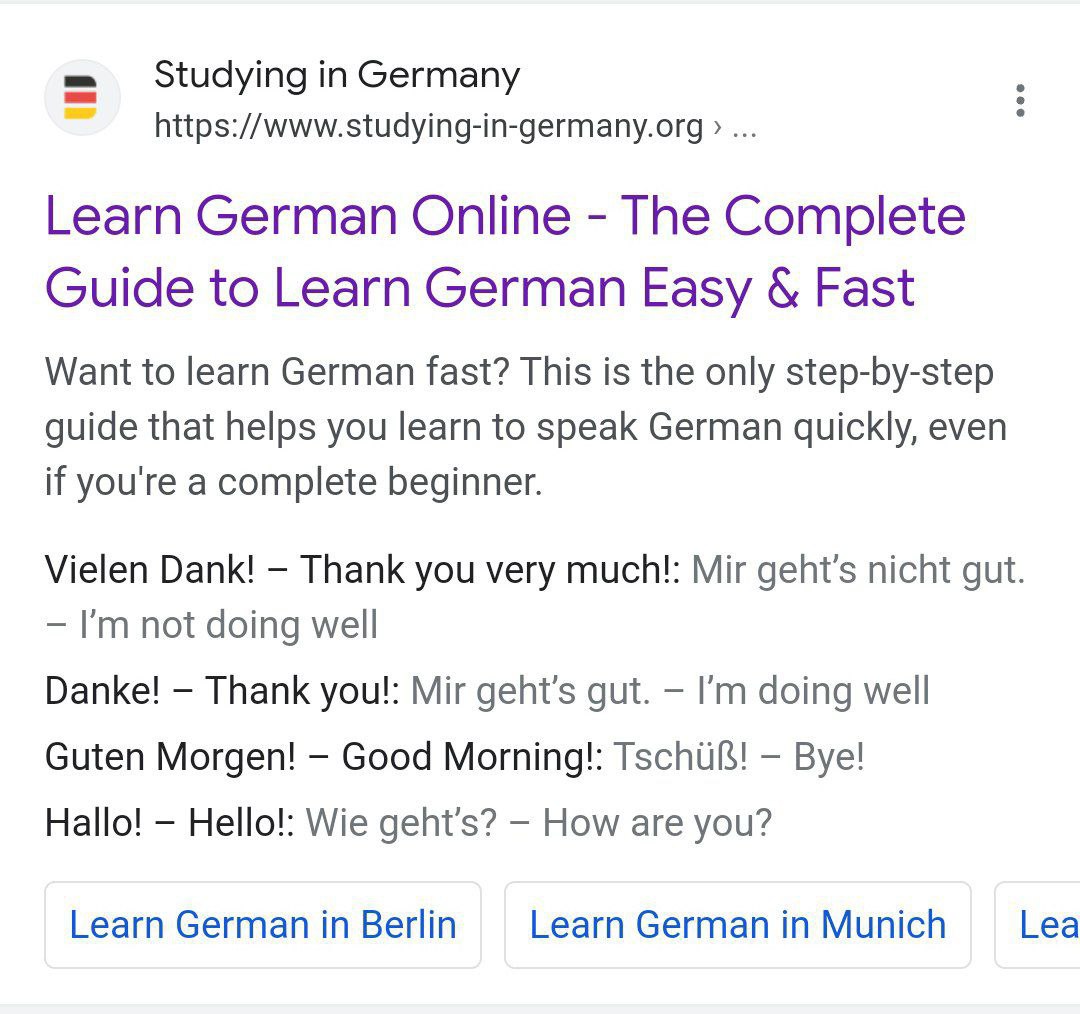
 Screenshot from hunt for [learn German], Google, January 2023
Screenshot from hunt for [learn German], Google, January 2023
Years ago, Google saw the imaginable successful mobile devices – and, arsenic it turns out, they were wholly right.
The hunt elephantine invested greatly successful mobile friendliness, and there’s nary doubt: the Internet is truthful overmuch amended for it. Online contented has go overmuch easier connected the eyes and simpler to use.
But does your tract lucifer the golden standard? Do your users get the aforesaid large acquisition crossed each of their devices?
If you person adjacent a shadiness of doubt, it’s clip to employment each instrumentality astatine your disposal to marque definite your tract meets the mark. Sign up now and fto WebCEO assistance you benignant things out.
Start boosting your hunt rankings and idiosyncratic engagement with a responsive website today!
The opinions expressed successful this nonfiction are the sponsor's own.

 1 year ago
70
1 year ago
70

/cdn.vox-cdn.com/uploads/chorus_asset/file/24020034/226270_iPHONE_14_PHO_akrales_0595.jpg)






 English (US)
English (US)