It’s uncommon to brushwood a website that is not usable connected a mobile device.
All large tract builders and platforms, including ecommerce, automatically set the contented to surface sizes, enabling simultaneous mobile and desktop versions. But the process is typically faulty. Most platforms simply put and standard the desktop layouts into mobile. The mobile versions are an afterthought.
Look intimately astatine your analytics. The fig of mobile visitors is apt growing, but the percent who person into customers remains low.
It’s clip to follow a mobile-first attack to web design.
A mobile-first plan tin future-proof a site by ensuring it remains engaging and relevant. Start with cardinal elements close away. Here are 5 ecommerce examples.
Mobile-first Design Examples
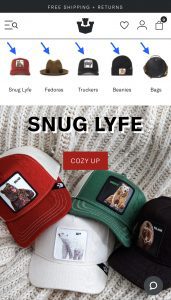
Goorin Bros., a chapeau maker, applies a class paper with merchandise images for the mobile tract that is not contiguous connected desktop. It offers easy navigation with a finger.
—
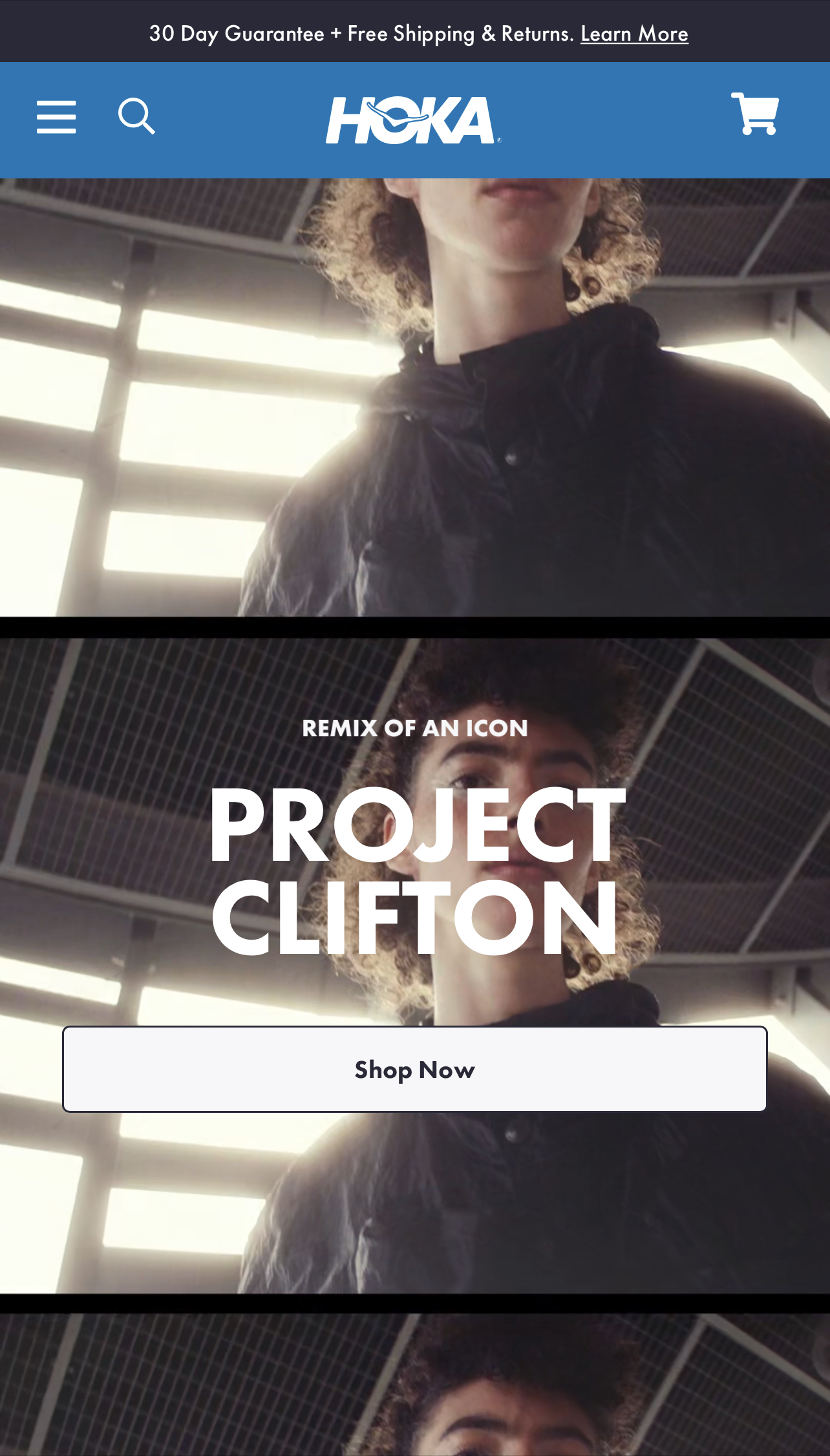
Hoka, a footwear company, repurposes its desktop home-page video to inhabit the full vertical abstraction connected mobile alternatively than simply scaling it to acceptable the width. It creates an impactful mobile effect that’s not connected desktop.
—
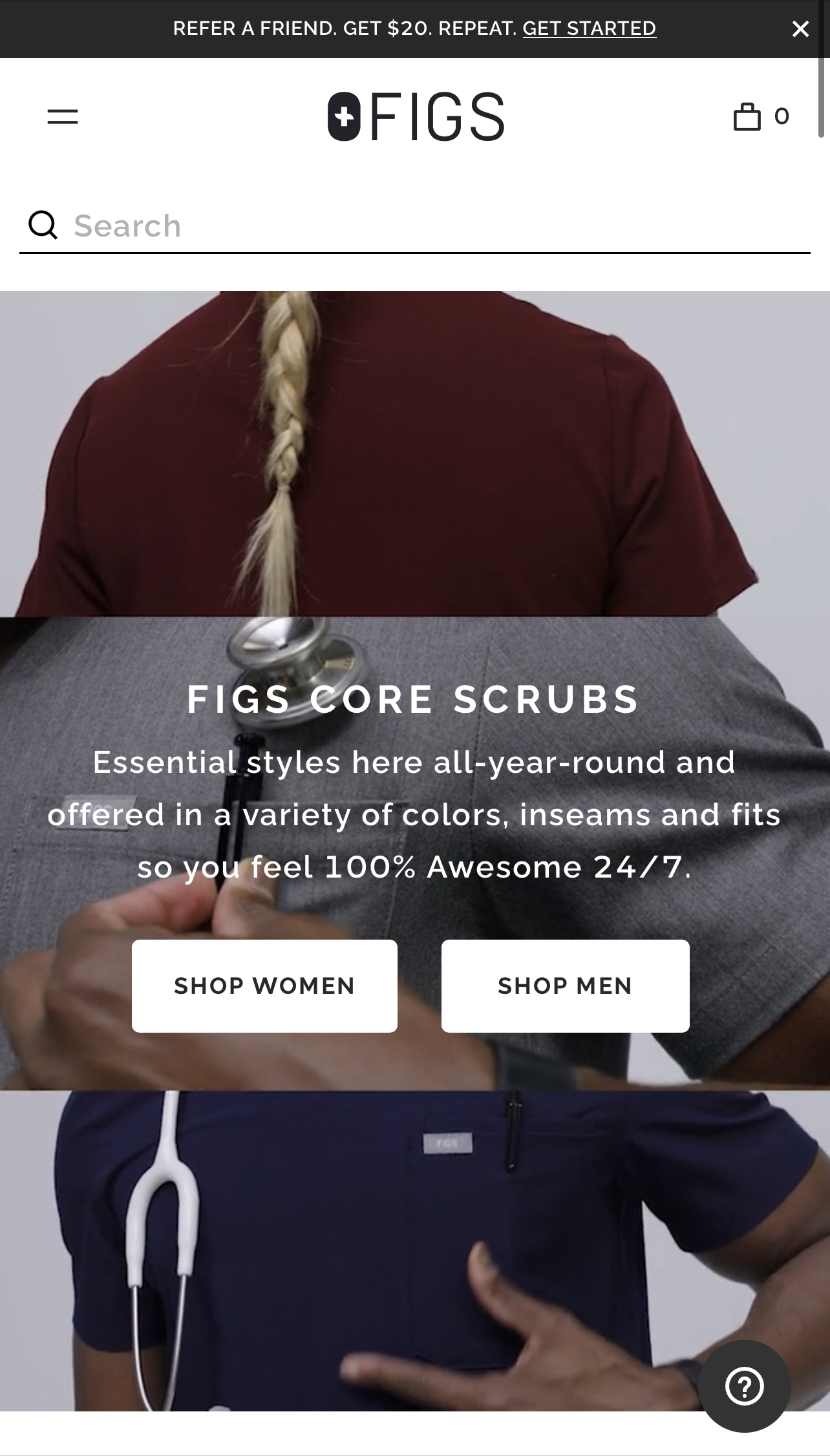
Figs, a aesculapian scrubs company, has besides incorporated vertical video connected the archetypal leafage of its mobile tract versus shrinking it from the desktop version. Parts of the video bespeak it was changeable vertically for mobile and cropped for desktop.
Figs uses a vertical video connected its mobile tract versus shrinking what’s connected the desktop version.
—
Paka apparel uses a antithetic video altogether connected the location leafage of its mobile tract compared to desktop. The mobile 1 is much lifestyle-focused.
—
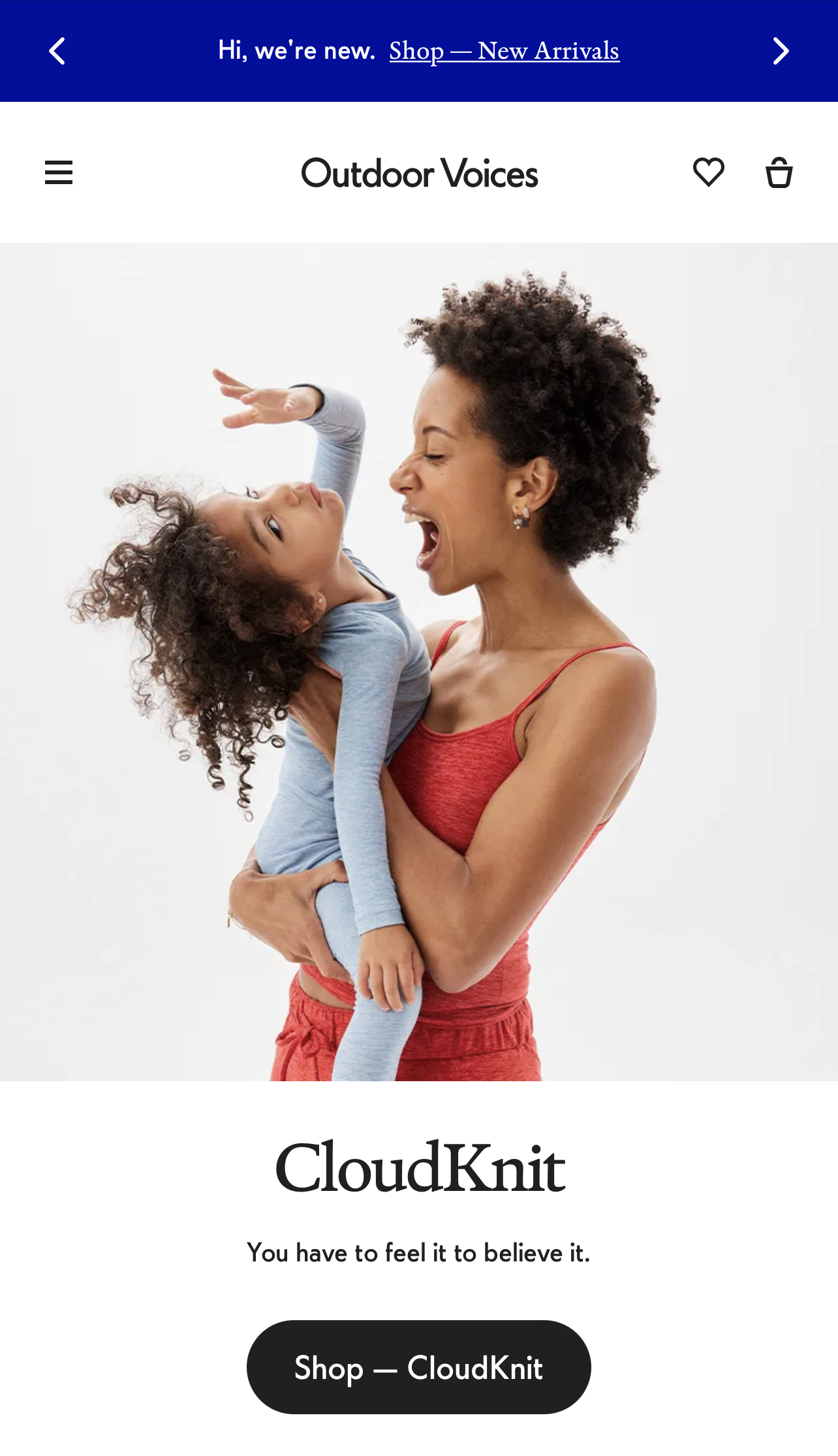
Outdoor Voices, different apparel merchant, has a dedicated static image for mobile, antithetic than for desktop. Instead of trying to acceptable a wide changeable into a vertical device, the tract chose a antithetic (vertical) representation from the aforesaid photograph session. This elemental and casual maneuver is progressively common, but galore companies place this affordable option.


 1 year ago
71
1 year ago
71






/cdn.vox-cdn.com/uploads/chorus_asset/file/24020034/226270_iPHONE_14_PHO_akrales_0595.jpg)






 English (US)
English (US)